
宮城県赤十字血液センターのウェブサイト……以前に指摘した内容に対応されたのか、何点か変更が見られます。それをふまえた上で、また検証してみましょう。
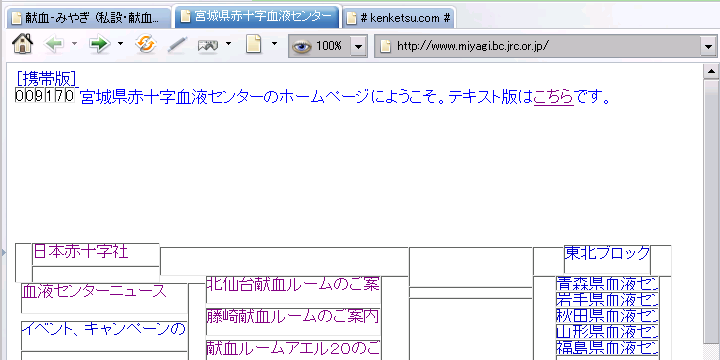
最近見たトップページの状況です。例によって画像は表示しない設定です。
……で、最初の論評時の画面と比べてみますと――
三歩前進、一歩後退といったところでしょうか。具体的には――
……ということです。後退部分は“テキスト版があるから良い”と考えたのでしょうか? そういうものではないと思うのですが。
また、
のロゴはページ中最も重要な見出しですからこれこそ代替テキスト設定をすべきと思うのですが、最初から無視されっぱなしです。

 東北ブロック血液センターという見出しのついた各県のセンターへのリンク画像、字が小さくて読みづらくありませんか? こんなの
東北ブロック血液センターという見出しのついた各県のセンターへのリンク画像、字が小さくて読みづらくありませんか? こんなの とか、私はまだ読めますが、高齢者になるとけっこうきついと思います。
とか、私はまだ読めますが、高齢者になるとけっこうきついと思います。
さらにその下のリンク部分は字がつぶれてかなり読みにくくなっています。“心の目”で読めば読めなくもないのですが……。
それから、あえて画面キャプチャは載せませんが、ブラウザを最大化するとレイアウトがかなり間抜けになります。ちょっと試してみてください。対策としては、全体をセンタリングするのが無難かと思います。
 この
このけんけつクラブ
とか血液センターの主な業務 / 献血の受入れ / 輸血用血液の調整 / 血液製剤の供給・市販後調査
とか、リンクしているつもりっぽいんですがクリックしても何も起こりません。スクリプトも有効にしてみたのですが……はてさて。
準備中ならそう書いておいたほうが良いかと思います。
トップページに比べてリンクが少ないような気はしますが、概ね問題ないかなと思います。
まぁ、細かいことを言えば……箇条書きの字下げを全角スペースで実現しているつもりのようですが、ブラウザをあまり大きくしないで文字を大きくすると折り返した行が左端から表示されるので若干不恰好になります。大して実害のある話でもありませんが。
解決策としては、自動的に字下げしてくれるリスト要素などでマーク付けすることです。例示しますと――
献血ルーム(各献血ルームのご案内)
- 北仙台献血ルーム(血液センター内に設置)
- 藤崎献血ルーム(一番町・中央通角の藤崎一番町館6階に設置)
- 献血ルーム アエル20(仙台駅前、アエルビル20階に設置)
献血バス
……といった具合で。ブラウザを最大化したり小さめにしたり、いろいろ試してみてください。
これは特に変化なし。
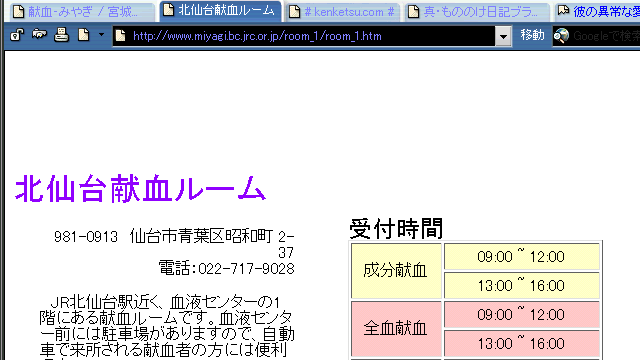
北仙台献血ルームの紹介ページを斬る
ここも画像に頼りすぎです。というか、ページ上部のナビゲーションリンクが見えません(マウスポインタを持っていくと手の形になるのでリンクなんだろうなという想像がつく)。ぜひ代替テキストを設定してください。

トップページだけ代替テキストを設定したのでしょうか。指摘した側としては残念です。
藤崎献血ルームの紹介ページを斬る
主な問題点は北仙台献血ルームと同じ。他に気になったのは、駐車場案内へのリンクがページ先頭にあること。いちおうCSSでレイアウト調整しているので画面上の先頭よりはちょっと右下に表示されますが、音声ブラウザでは真っ先に読まれますしCSSが無効な環境ではもちろん最初に表示されます。さほど実害はないにしろ、不自然であることは否めません。
CSSでレイアウト調整すれば記述する順番はどうでもいいとは思わないことです。
それと、藤崎デパートの休日はルームも休日なので私が藤崎献血ルームを紹介しているページでは藤崎デパートの営業日(休業日)の情報ページにリンクしていますが、そうしたほうが便利なのではと思います。
(中略)
駐車場案内を斬る
TABLEレイアウトがすごいページです。JavaScriptで凝ったことをやっているようですが、もうちょっとシンプルなつくりでもよかったのではないでしょうか(1枚の画像でイメージマップにするなど)。そもそも、マウスを近づけるまで各施設の名前が表示されないことの意味がわかりません。駐車場の名前も表示できないほど込み入っているようには見えませんし……何が言いたいかというと、印刷して使いたいときに不便なのでは、ということです。
これは近いうちに私なりのを作ってみようかとも思います。
そういえば、私なりのを作ってみよう
といいつつ相変わらず手をつけていません。
これも特に変化なし。
5月の運行予定など
成分献血が行われる市町村名は赤色になっていますが、色だけに頼った区別は環境によっては伝わりません。ここは私がやっているように
(成分)などとテキストを添えるか、せめて強調要素(EMやSTRONG)でマーク付けしてほしいところです。強調要素を強調して読んでくれない音声ブラウザがあるのはそれはそれで残念なことですが……。
それと、見出しが
市町村名のカラムに祝日の名前が入っているのはどうかという気がします。日付と一緒のセルに記述しても良いのではないでしょうか。
週間運行予定の成分献血のところにはちゃんと(成分献血)
と記述されていますが、月間のほうにも書いたほうが良いと思います。
T字形に区切ったフレーム上部はスクロールバー表示を抑制していますが、高さが足りなくてナビゲーションリンクが表示されません。幸いホイールマウスのホイールを回せばスクロールしますしフレームの区切りも動かせるのでなんとかなりますが、ちょっと不便です。
変化なし。前回指摘したとおりブラウザによってはホイールでもスクロールしないので、早い改善が望まれます。
トップページから各資料コンテンツに直接ジャンプするようになりましたね。しかし――
献血について(日本赤十字社本社のホームページとリンクし表示)
献血の種類(成分献血、400mL献血等について説明)
献血条件(献血基準や献血をご遠慮いただく場合の説明)
献血場所(全国の献血場所、赤十字施設の紹介)
献血方法(献血の方法を順を追って説明)
献血して下さる皆様へ (献血して下さる皆様へ事前の説明)
よくあるご質問(献血や血液事業などに関するご質問)
もうちょっと表現のしようというのがあったような。私だったら、というよりたいていはこんな感じではないでしょうか。
献血について
日本赤十字社本社のホームページの各コンテンツへのリンクです。
HPですか……いえ、なんでもありません。とりあえずさらっとまとめて指摘しますと――
在庫状況のページがなくなった他は変化なし。あ、あと献血ルーム紹介のページのアドレスが変わっていますね。
いまさらこんなことを書くのも気がひけますが、HTML文書というのは実にいろいろな環境で便利に参照できるように設計されています。せめて、ブラウザを画面いっぱいに広げたときに空虚な余白が出現したりしないようにマーク付けしていただけないものでしょうか。
あまり変化なし。そもそも読まれていないか、何を言っているか伝わっていないのかも知れません。